Creating the Foundation for iD Verification API Business Portal
iD Verified API: Customer Portal
iD Verified API: Customer Portal
iD Verified API: Customer Portal
Every day, more of our interactions take place online. identity.com aims to build trust across the internet with digital identity verification and its specific B2B offering, the Verified iD API. This is my story of how we laid the foundation for the first iteration of the API.
Every day, more of our interactions take place online. identity.com aims to build trust across the internet with digital identity verification and its specific B2B offering, the Verified iD API. This is my story of how we laid the foundation for the first iteration of the API.
Every day, more of our interactions take place online. identity.com aims to build trust across the internet with digital identity verification and its specific B2B offering, the Verified iD API. This is my story of how we laid the foundation for the first iteration of the API.
Every day, more of our interactions take place online. identity.com aims to build trust across the internet with digital identity verification and its specific B2B offering, the Verified iD API. This is my story of how we laid the foundation for the first iteration of the API.

ROLE
Product Designer
TEAM
Leya Leydiker, Matt Muller — Product Managers
Avinash Parida — Product Designer
Xander & James Groeneveld, Drew Monroe, Tyler Childs — Developers
Britain Hammond — QA Engineer
Brent Etiz, Tiffany Lien — Business Development
Matthew Monahan — CEO
STATUS
I worked on this project from August - December 2015. The project launched after my departure from the team in early 2016.
Learn more at identity.com
VERIFIED ID API
PROBLEM
Bringing trust to online interactions via identity verification
For companies that want to build trust within their communities at sign-up, the Verified iD API combines public records, Knowledge-Based Authentication, and Photo ID + Document Authentication to validate users are who they say they are. It was meant to help companies focus back on their users and the products they were building without having to worry about the risk of bad actors.
CHALLENGE
Building the foundation from scratch
When I began working at iD, we initially tested whether consumers would be interested in protecting their identity by offering identity protection. While we learned that there was an intent mismatch on the consumer side, we wanted to test if there was interest on the B2B side. We shifted our strategy to begin building out a full plan to launch the new verification API offering.
My role was to coordinate the last significant components before launch: lead the design direction of the Customer Portal and initial marketing landing page design. We needed to build on the new momentum the team was on to deliver before the end of Q4 2015.
When I began working at iD, we initially tested whether consumers would be interested in protecting their identity by offering identity protection. While we learned that there was an intent mismatch on the consumer side, we wanted to test if there was interest on the B2B side. We shifted our strategy to begin building out a full plan to launch the new verification API offering.
My role was to coordinate the last significant components before launch: lead the design direction of the Customer Portal and initial marketing landing page design. We needed to build on the new momentum the team was on to deliver before the end of Q4 2015.
PRELIMINARY WORK
Visualizing the strategy
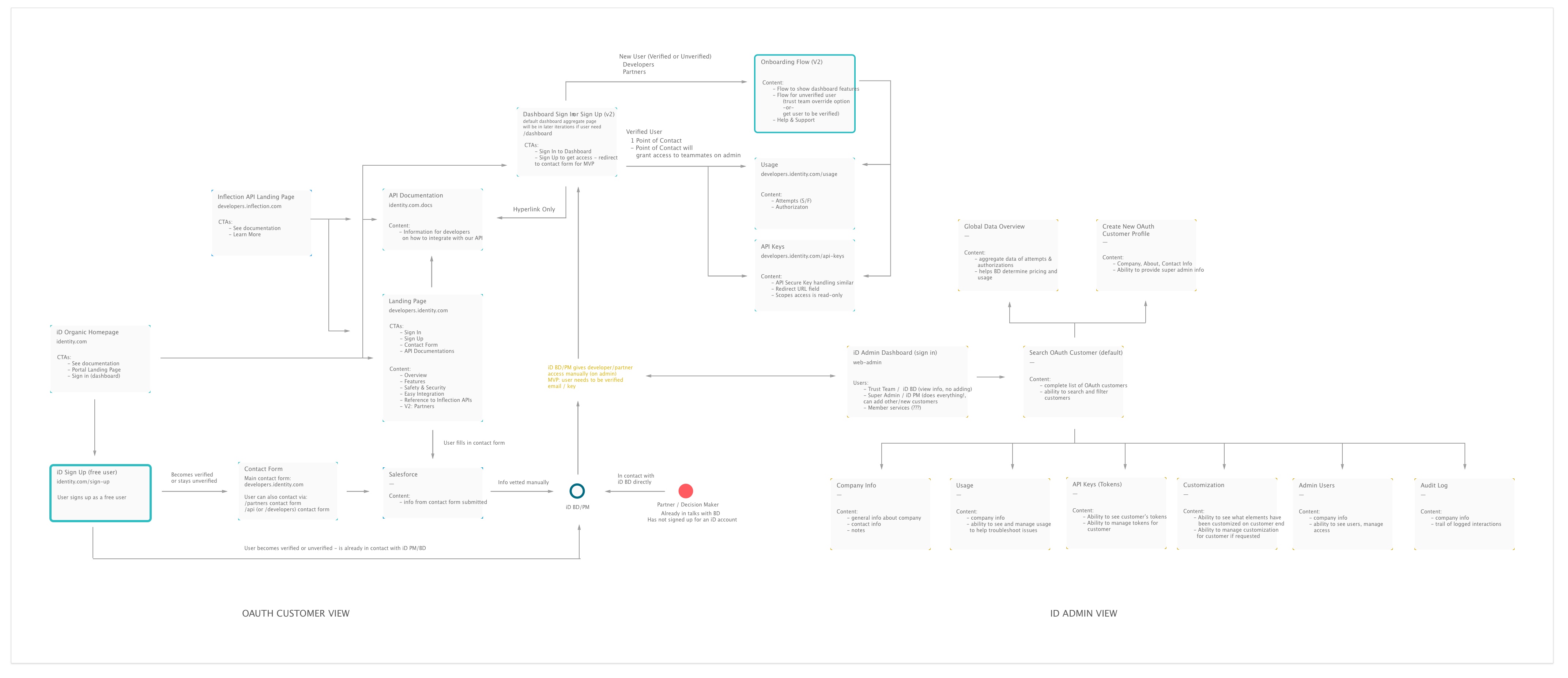
During our first initial meeting with all stakeholders, we hashed out the critical steps we needed to take before launch. While some projects were already in motion (part of the API and the API Documentation), we also had a few more things on the list. I began with a preliminary flow we all agreed on as next steps.
This flow took 3-4 iterations. This exercise allowed me to get clarity and helped the team articulate urgency, challenges, and setting deadlines/expectations to the broader company.
During our first initial meeting with all stakeholders, we hashed out the critical steps we needed to take before launch. While some projects were already in motion (part of the API and the API Documentation), we also had a few more things on the list. I began with a preliminary flow we all agreed on as next steps.
This flow took 3-4 iterations. This exercise allowed me to get clarity and helped the team articulate urgency, challenges, and setting deadlines/expectations to the broader company.
CREATION
Creating the Customer Portal
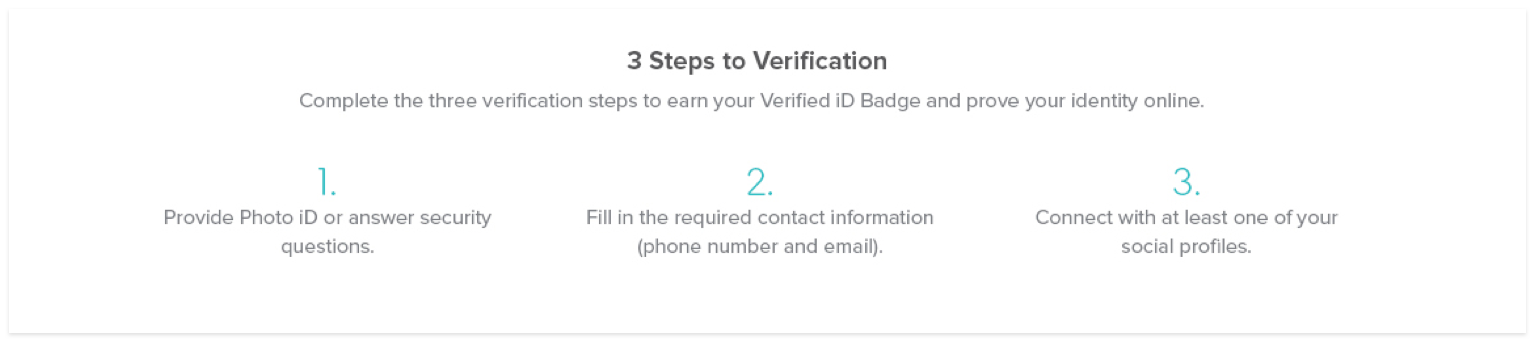
Key Questions & Previous Research
Along with the API, we needed to provide the tools for our customers to have the ability to maintain and understand usage. With that, our primary goal was to build an MVP focused on helping our key users and their needs:
- Developers: Ability to get API keys and ensure implementation is secure.
- Business Development: Full access to analytics and ability to manage the portal independently from development teams.
- Admins: Super admins have the ability to manage who gets access to API or not. As well as all access to the portal and its features. Regular admins have a limited set of interactions as determined by super admins.
Trial & Error
Trial & Error
Trial & Error
Paired with Avinash (product designer), we tackled various parts of the customer dashboard. The features included: Metrics Dashboard, API Key Management, Admin Management, API Customization, and Help & Support.
As a team, we narrowed down an MVP based on two factors:
- Allowing basic functionality and anything more we can complete as a fast follow.
- Repurposing elements from our style guide to minimize establishing new patterns or components.
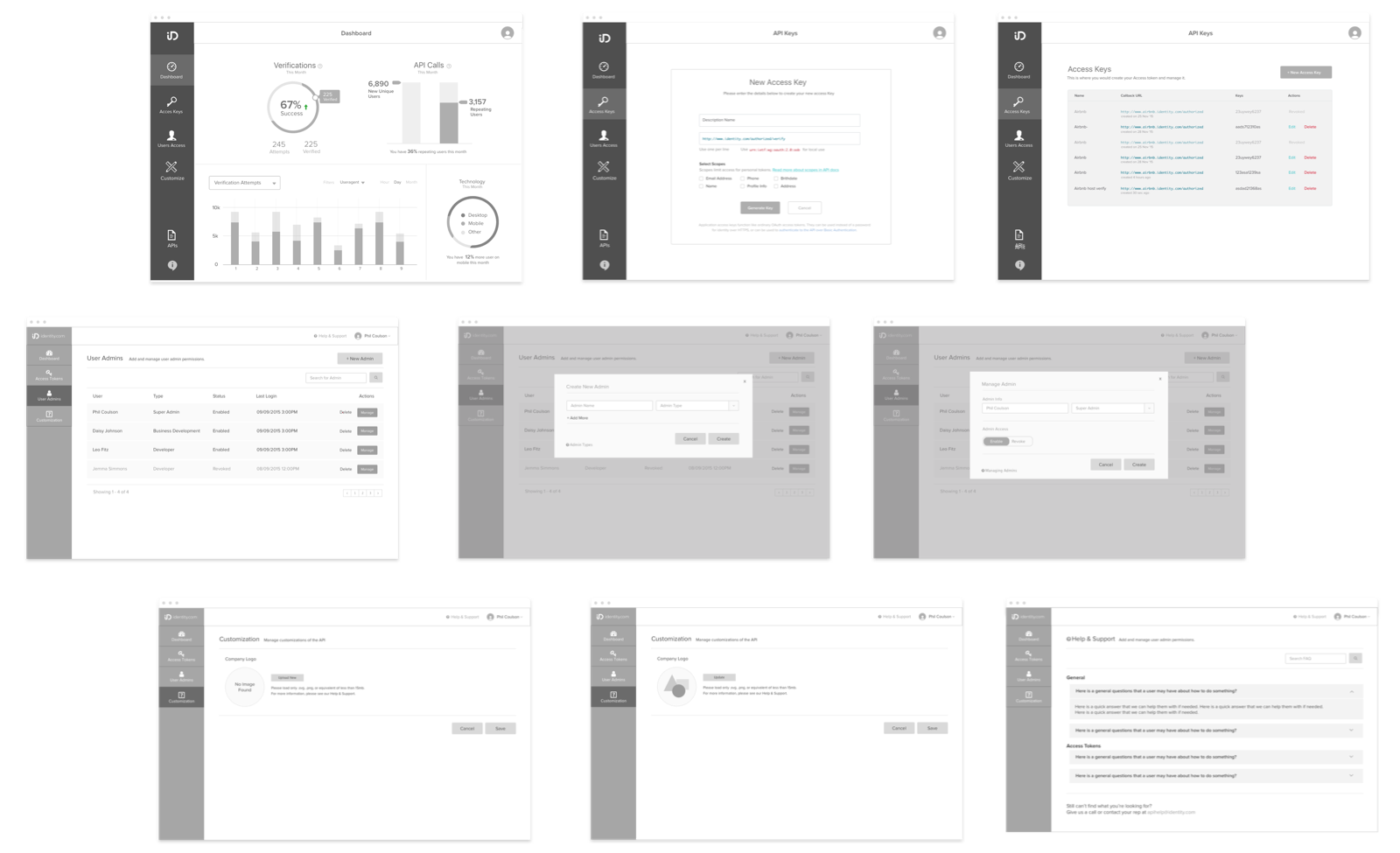
CUSTOMER DASHBOARD FINAL SOLUTION
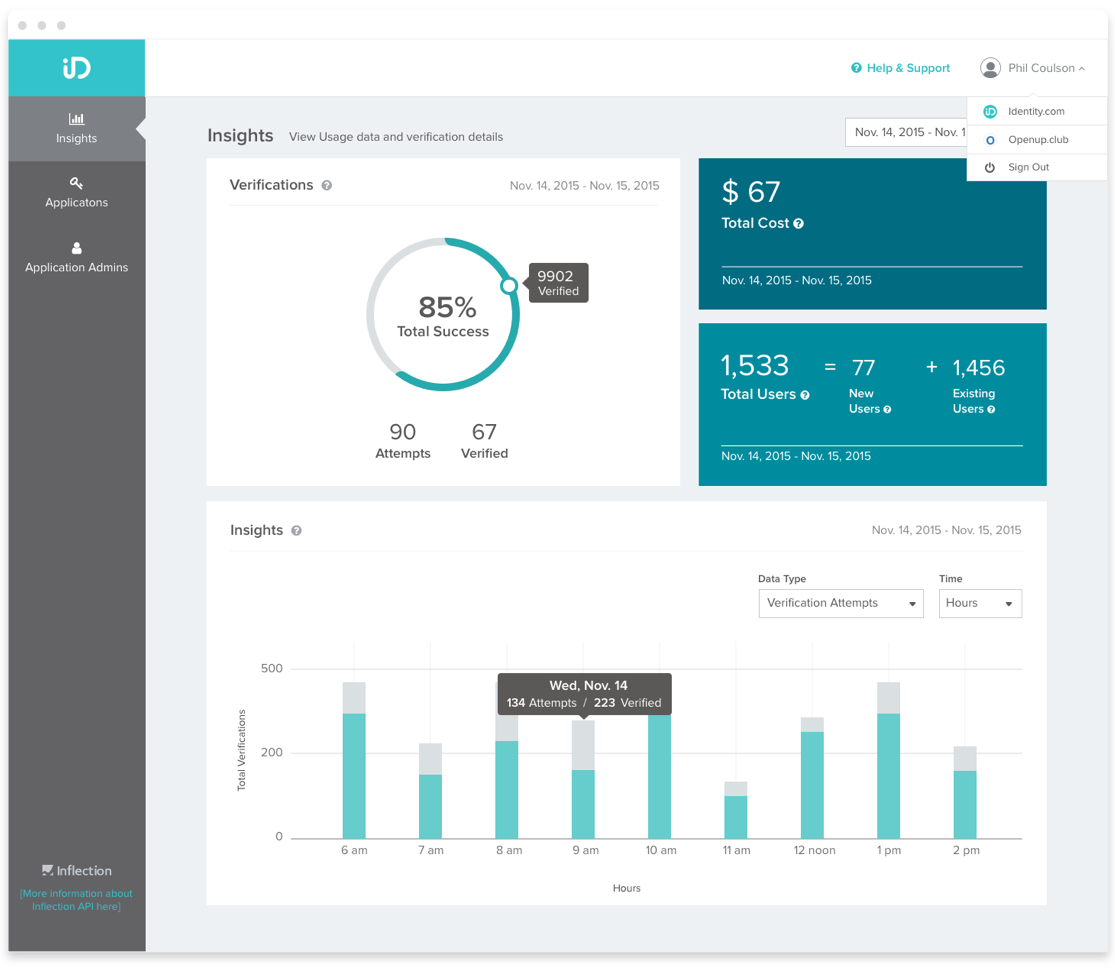
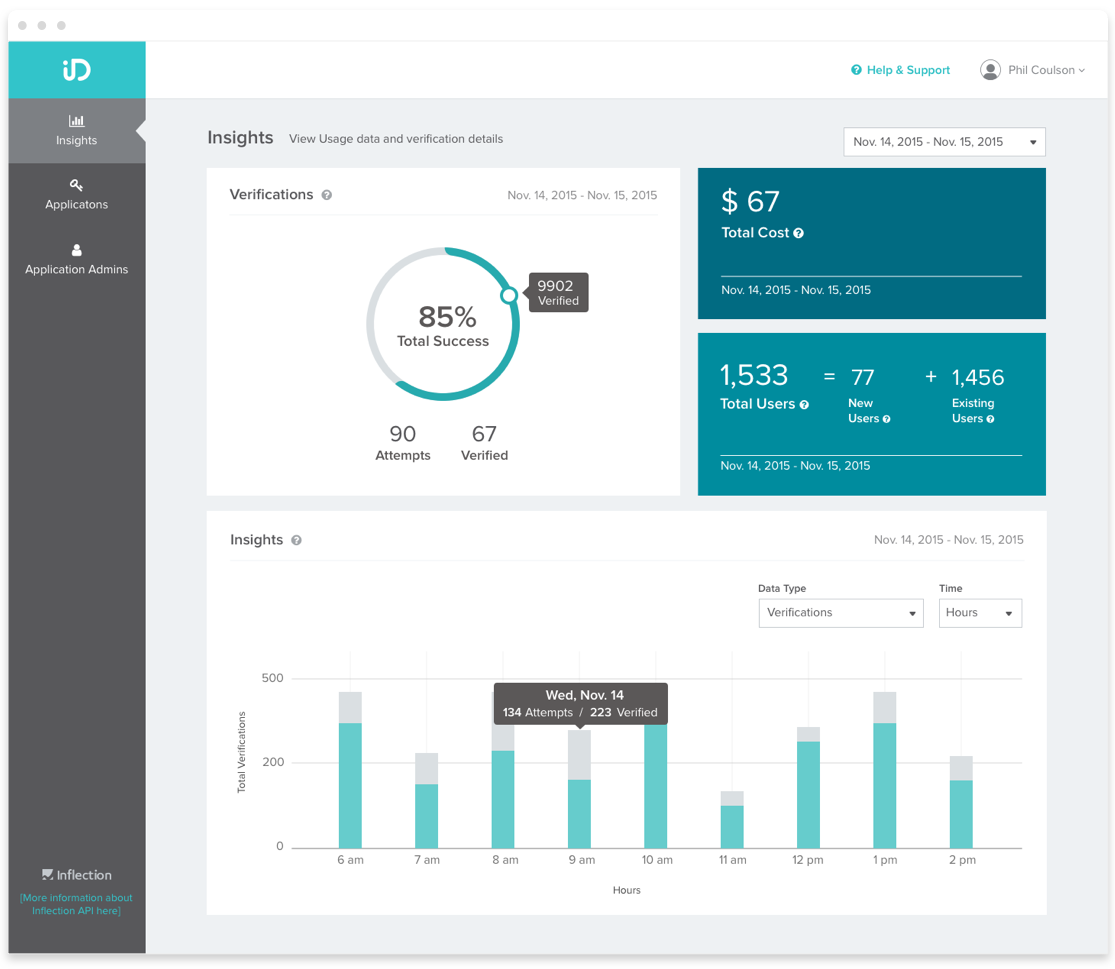
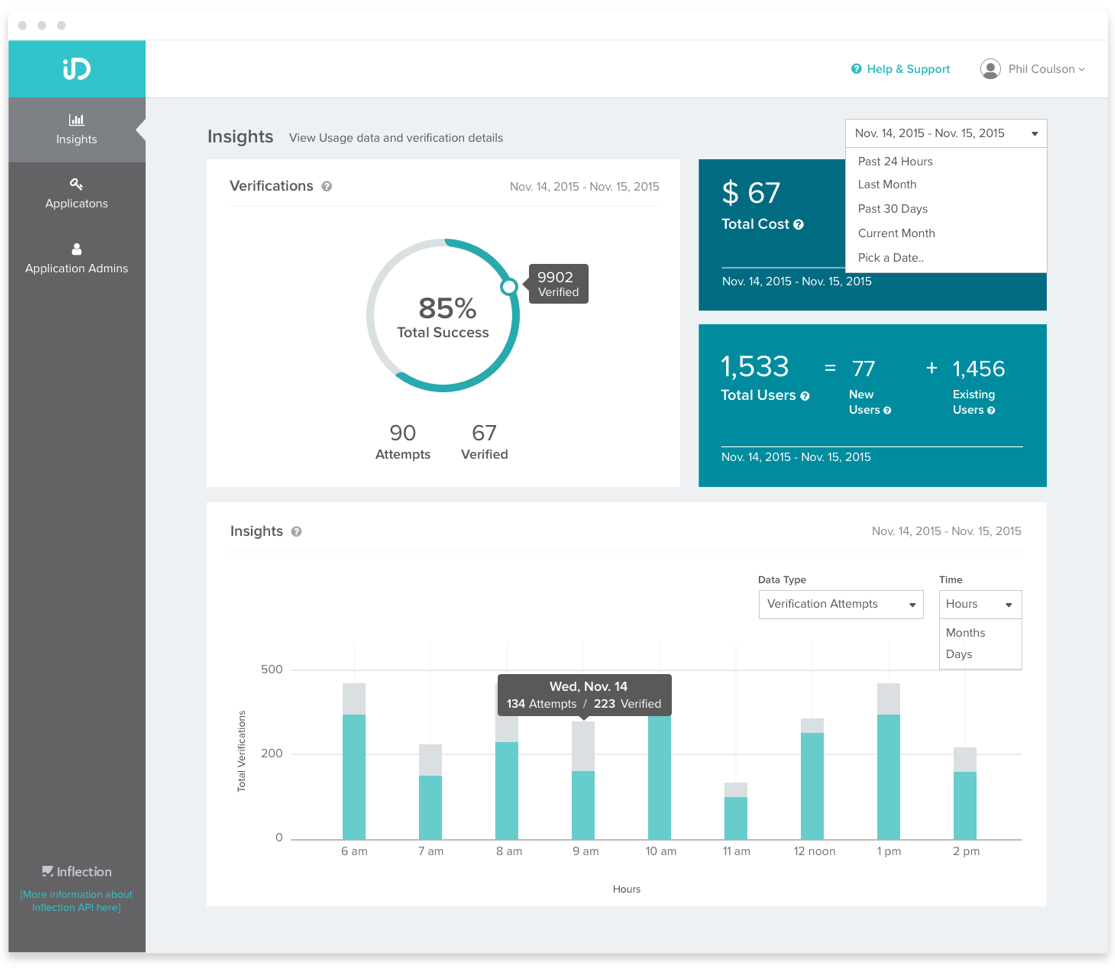
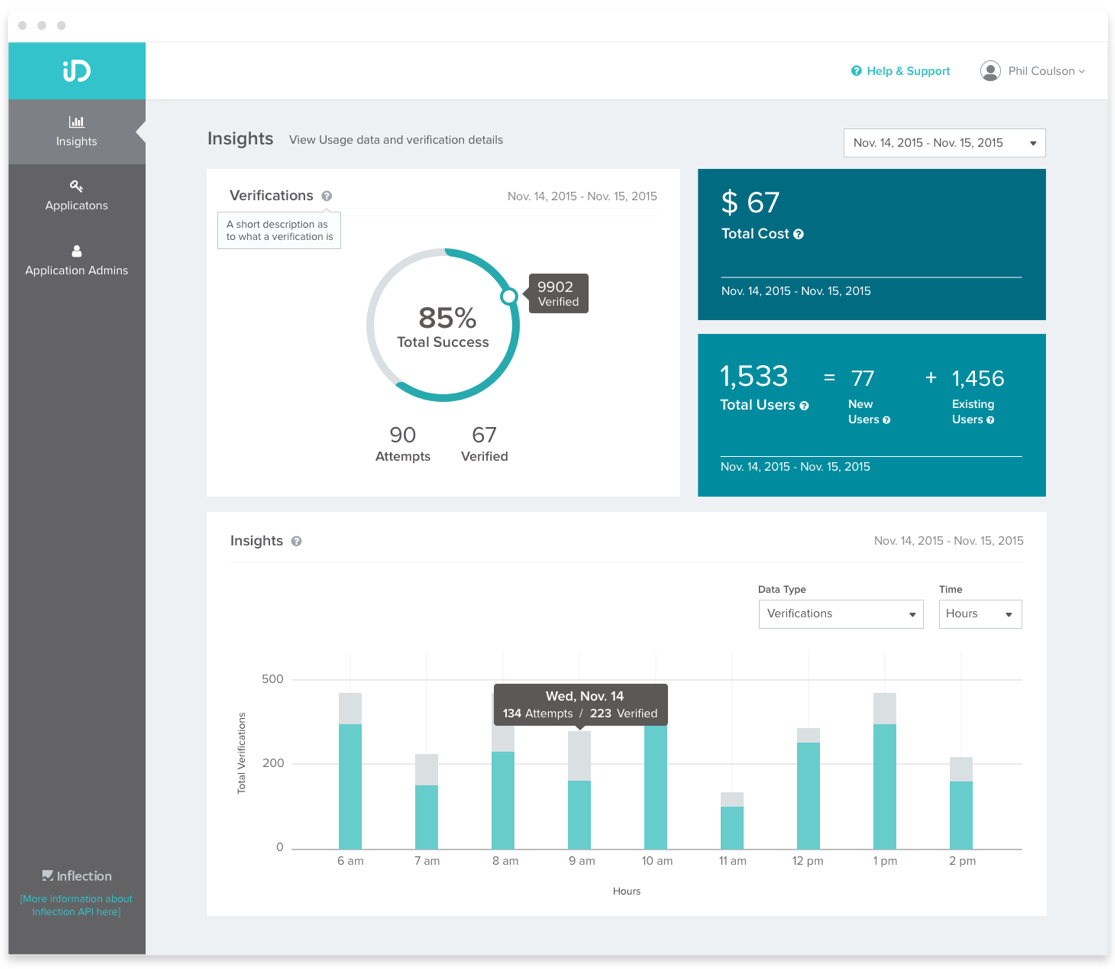
Dashboard & Interactions
We wanted to pursue insights on the number of Verifications, costs, total users, and verification attempts.
- To provide more clarity on the visualizations, we decided on hover tooltips that allowed for customers to discover more information on the features.
- To dig into the insights, we allowed filtering based on dates.
- To manage multiple personal and business accounts, users can switch views in the navigation.




Account dropdown (top right), Default Day Date Range, Date dropdown, Hover tooltip insights
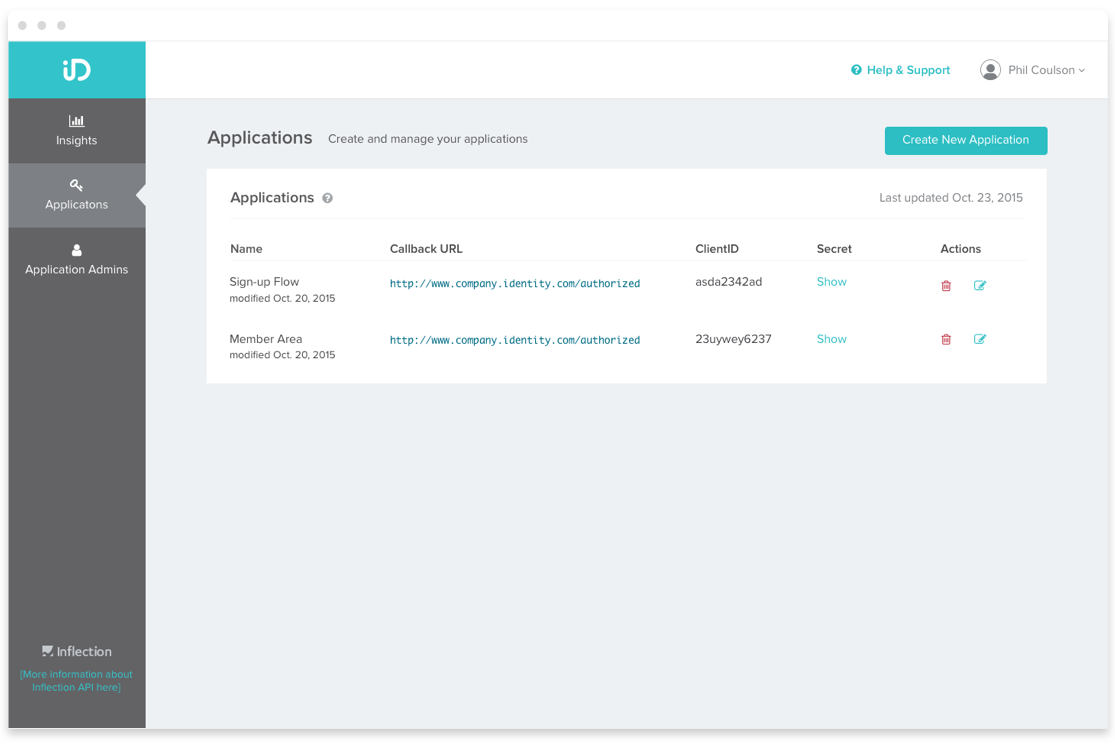
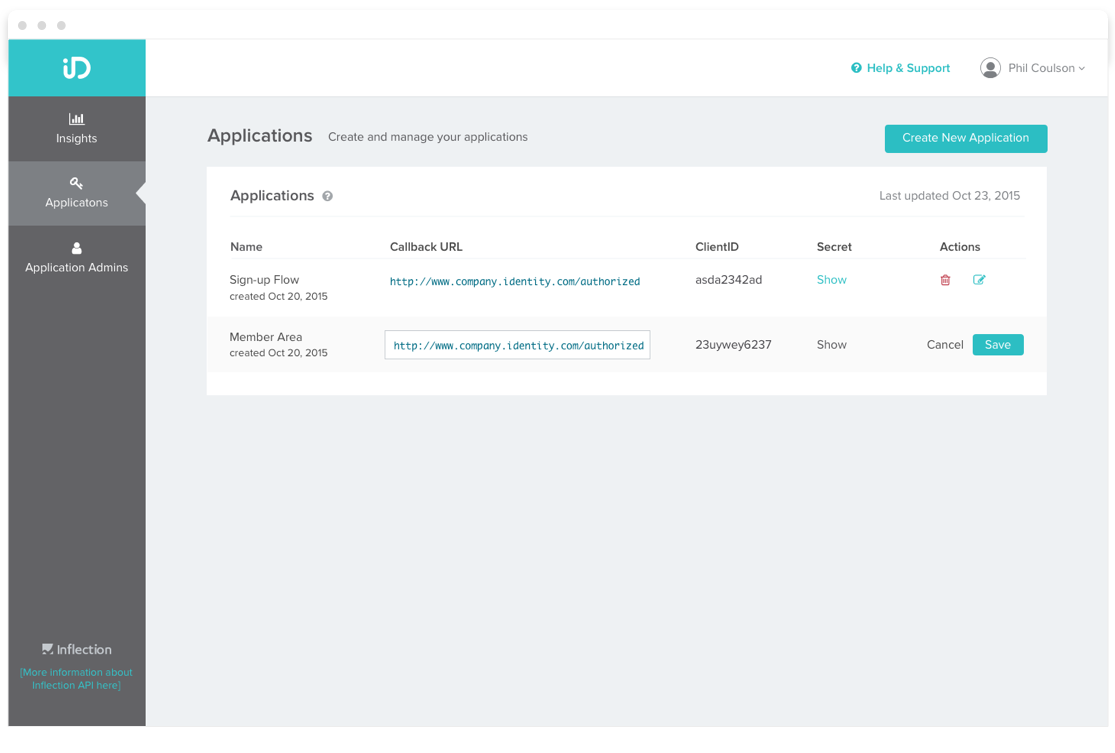
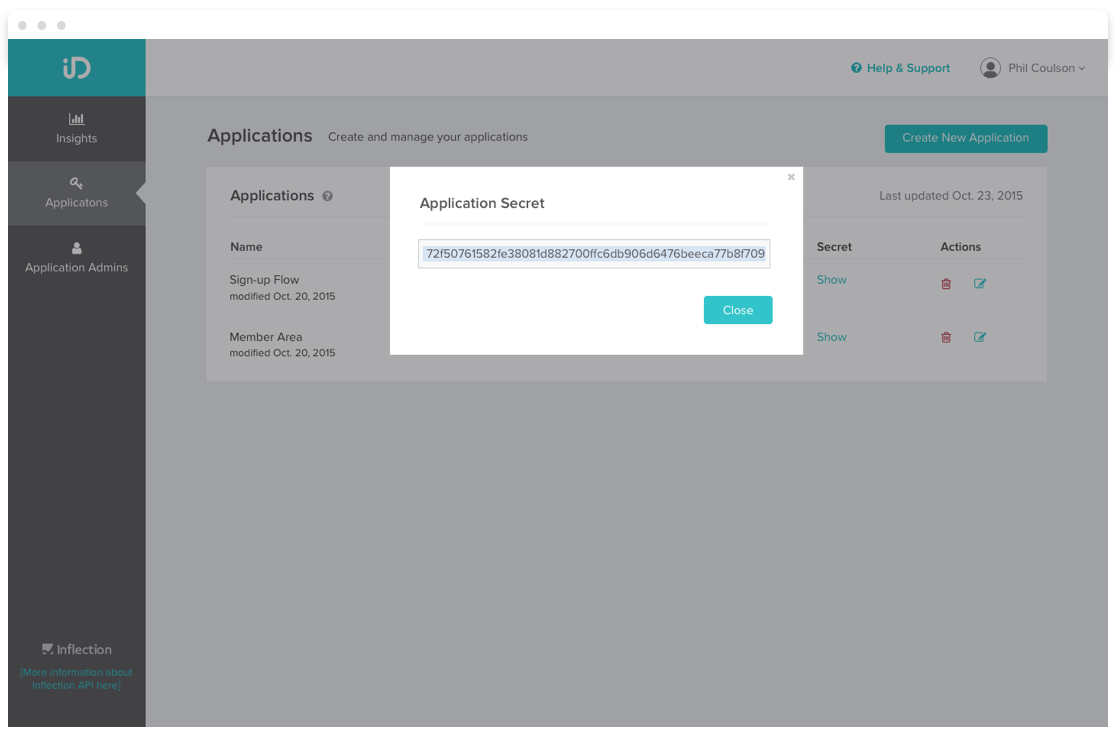
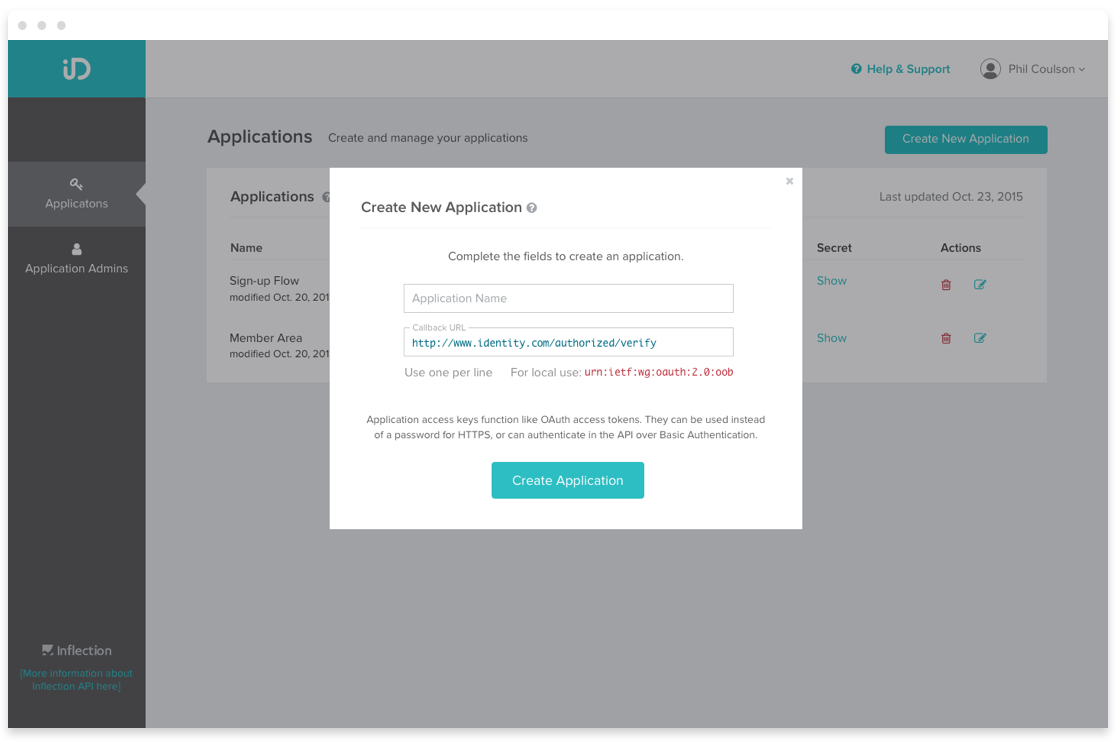
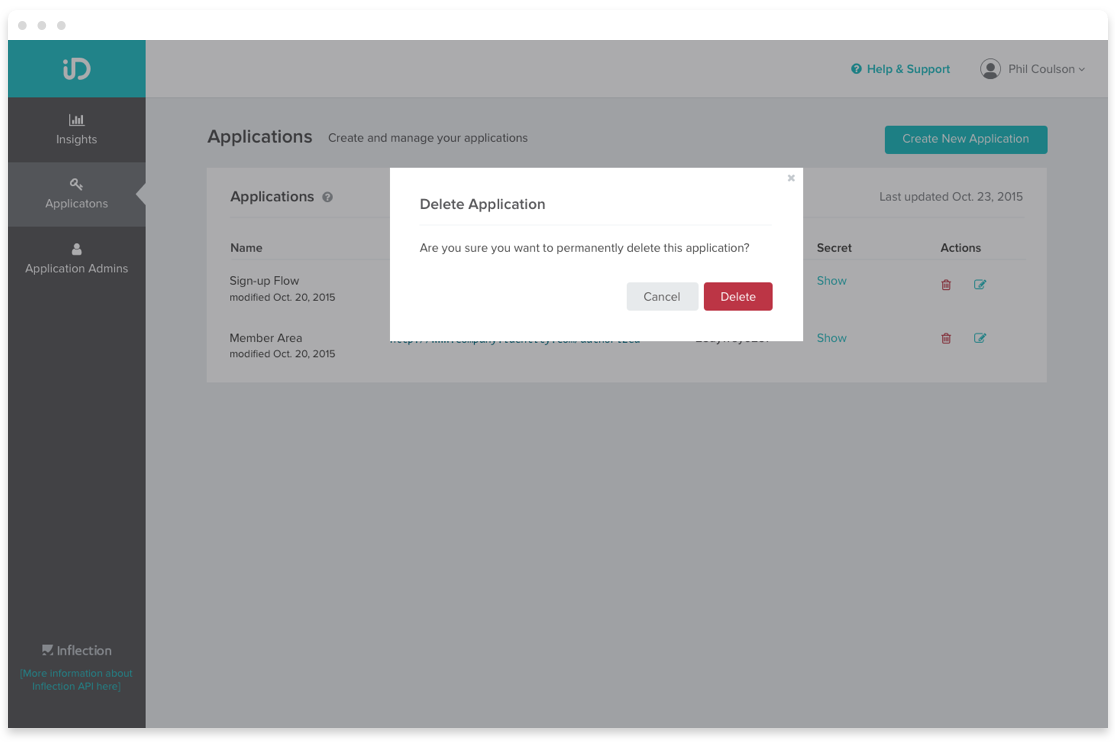
Application Keys
2. An encouragement alert appears at the top of the page explaining that the user is almost there.
From prior user research for our internal iD admin tool, one of the biggest gripes from our teammates was the number of clicks to perform an activity.
In this case, we allowed editing directly on the page. Depending on the sensitivity of the action, interactions can be easily accessible or intentionally buried.





Applications Default, Editing, Show Application Secret, Create New Application, Delete Confirmation
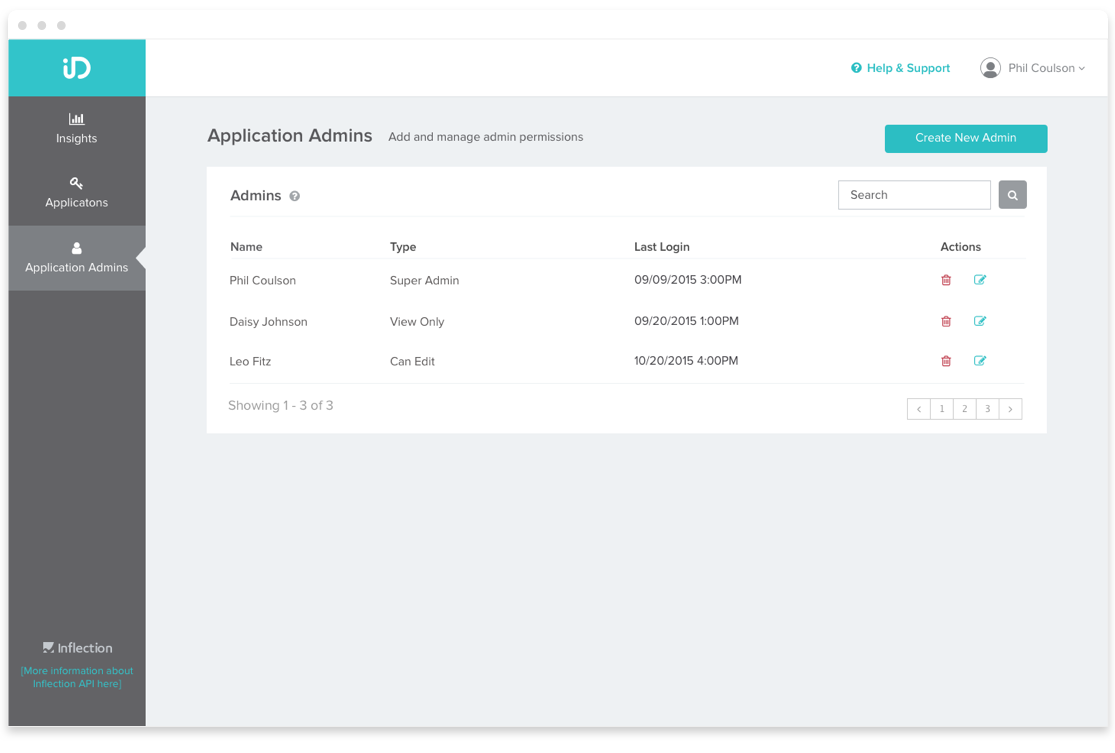
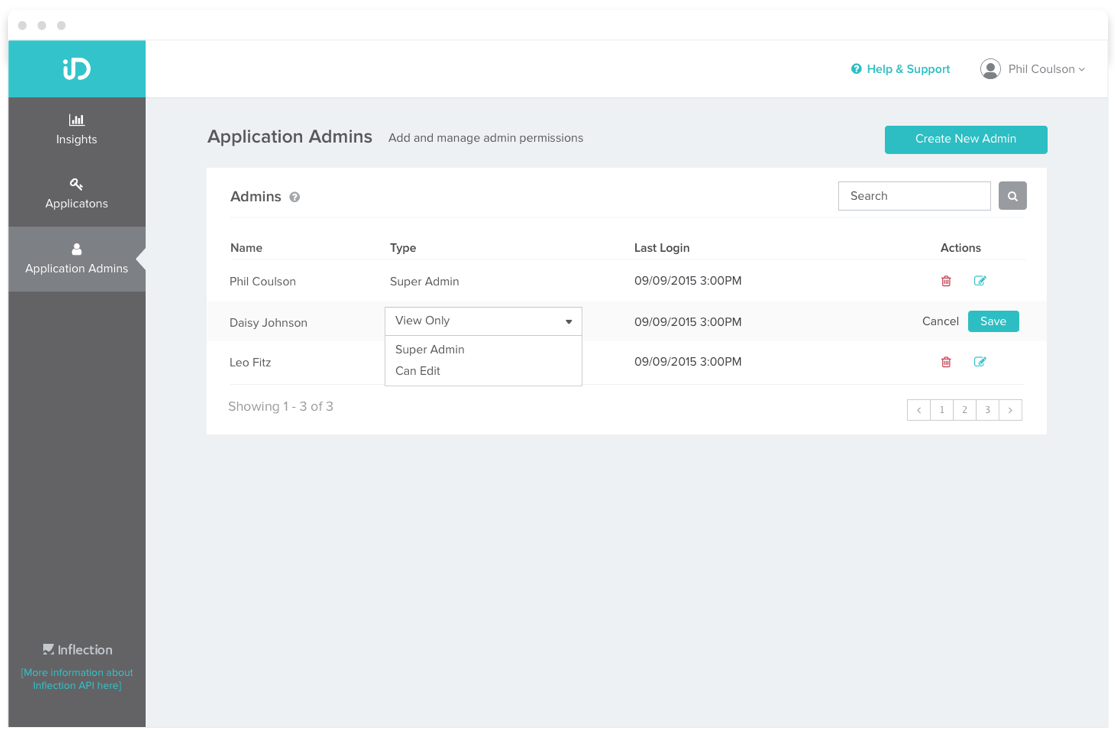
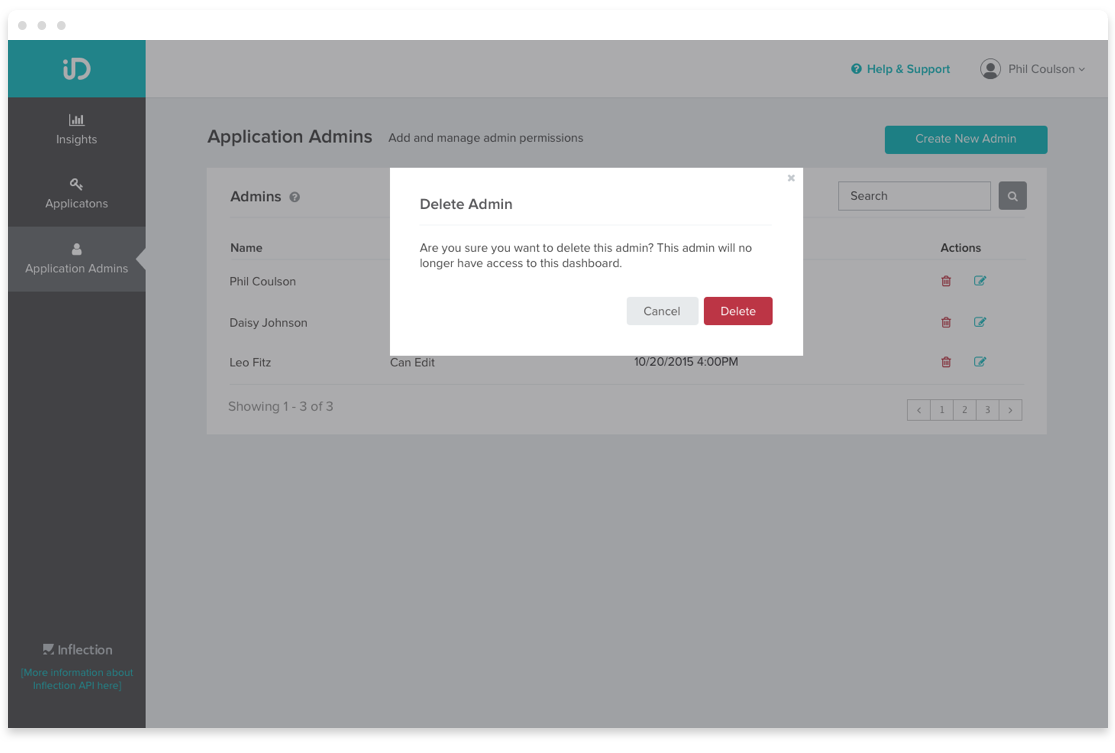
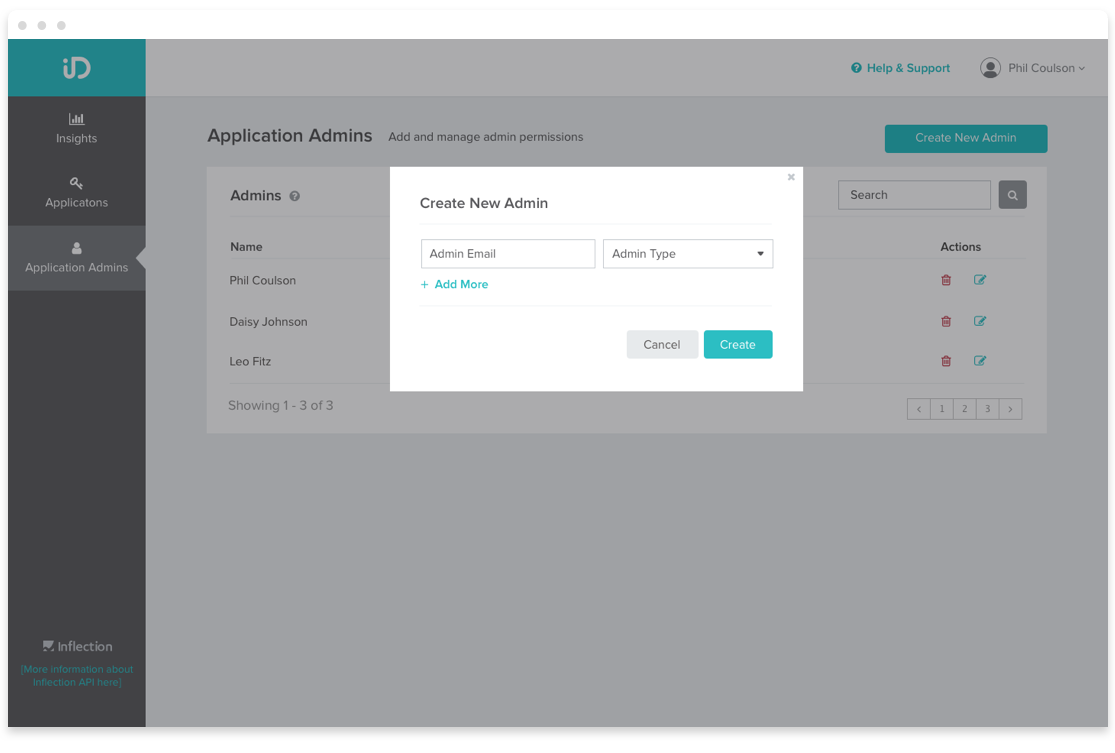
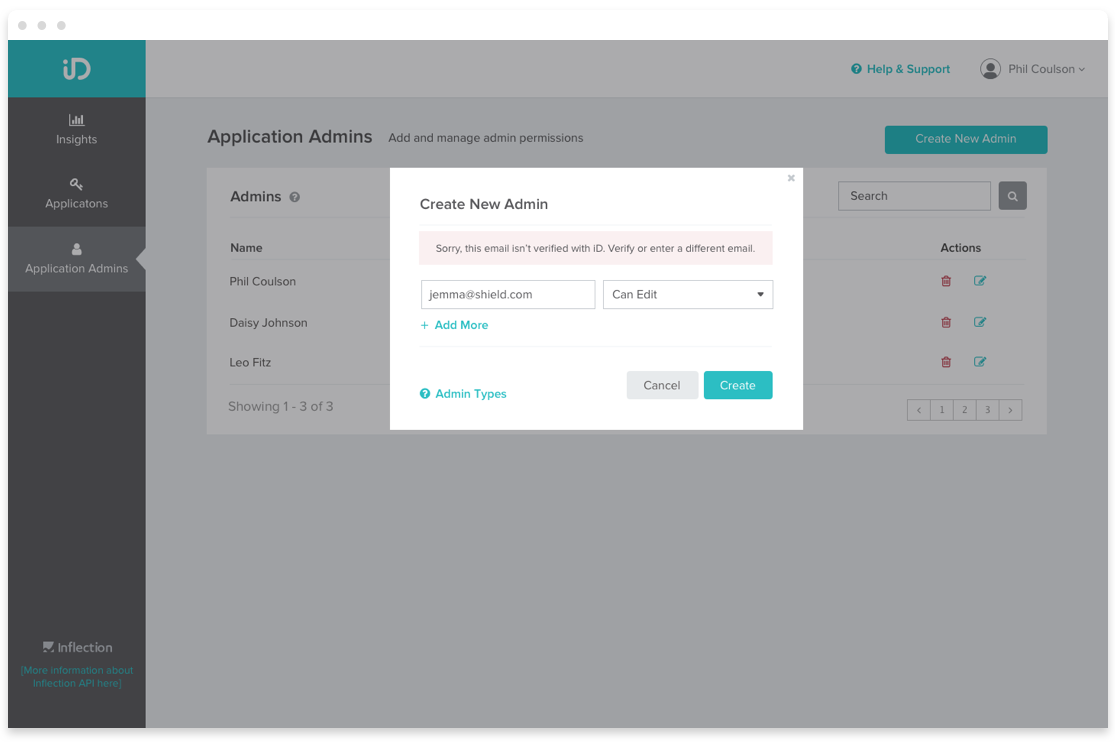
Admin Management
2. An encouragement alert appears at the top of the page explaining that the user is almost there.
UI wise, we wanted to ensure consistency with the Application Keys page. The interactions are very much similar to in-line editing and lightbox interactions.
UI wise, we wanted to ensure consistency with the Application Keys page. The interactions are very much similar with in-line editing and lightbox interactions.





Admin management default, Edit view, Delete confirmation, Create new admin lightbox, and Error state
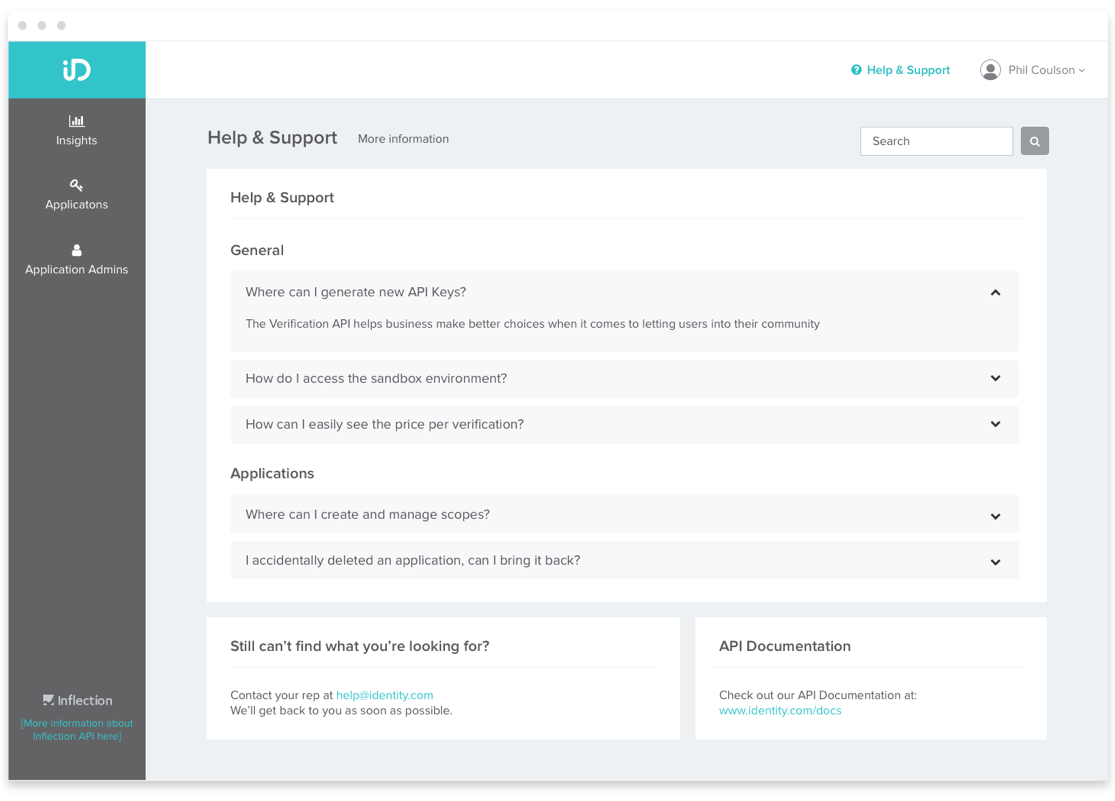
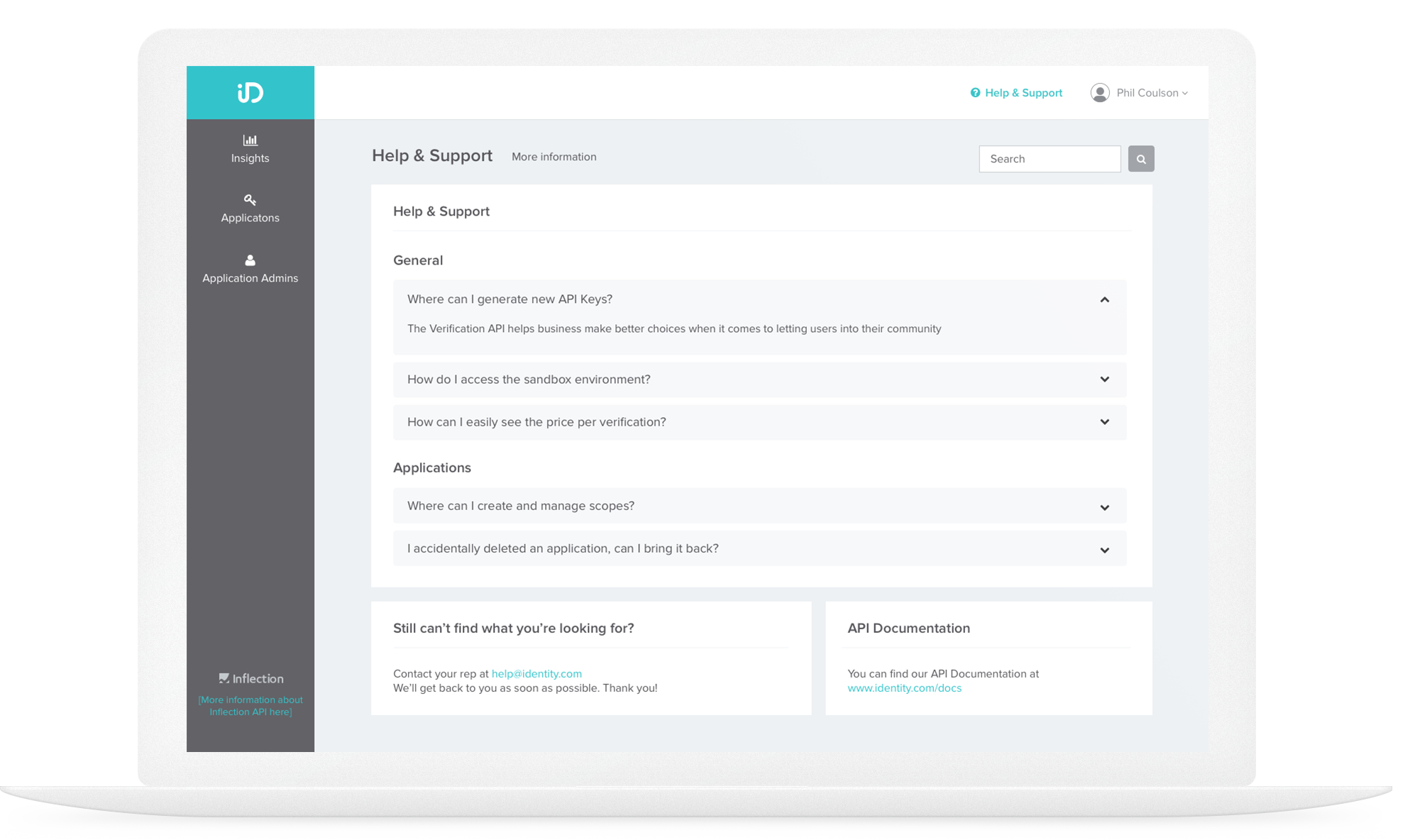
Help & Support
2. An encouragement alert appears at the top of the page explaining that the user is almost there.
Lastly, we wanted to ensure that users could find what they need without having to reach out. If FAQ answers were not enough, we also had easy access to the API Documentation, and contact information of who to reach out to in Team iD.
Admin management default, Edit view, Delete confirmation, Create new admin lightbox, and Error state
MARKETING: CREATING THE LANDING PAGE
Building Awareness
Project Launched
One of the major components to building out the feature was marketing the product. Gathering insights from our Business Development team, were able to design for the key decision makers. The marketing landing page focused on two key audiences:
- Decision Makers: Business Development, C-Level Execs, and Product Managers. Essentially, the team members who held the financial means to decide to move forward with purchasing a service or entering an agreement.
- Developers: The technical experts in the team who would be implementing the API. Non-technical decision makers will be relying on these experts to evaluate implementation, constraints, and capabilities.
Good Examples
Project Launched
As a company, we've never embarked on creating or marketing an API product. We wanted to look at analogous pages that we could evaluate and look to as good examples.
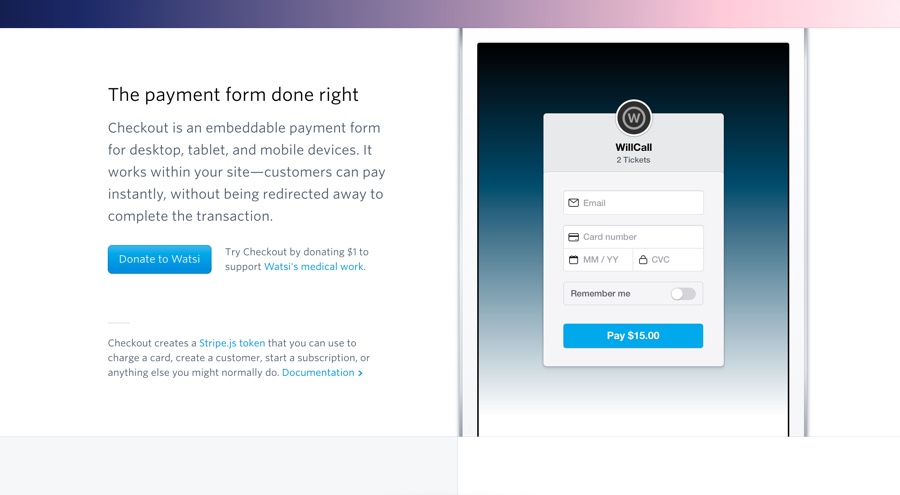
- Stripe Checkout: Aside from the incredible animation in the hero, the ability to interact with the demo helped make the experience more real.
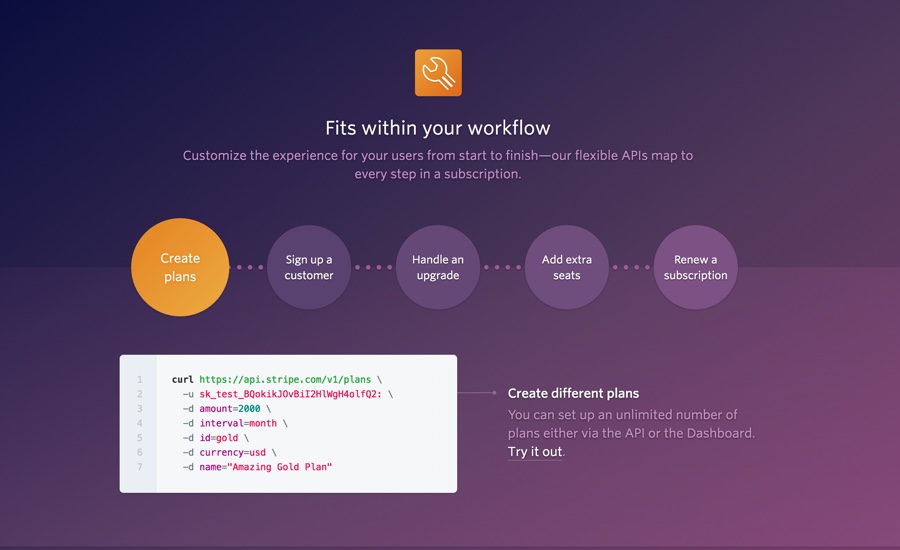
- Stripe Subscriptions: While developers often would jump immediately to the API Docs and Requesting Keys, Stripe had an excellent way to marry the value props with technical specs.
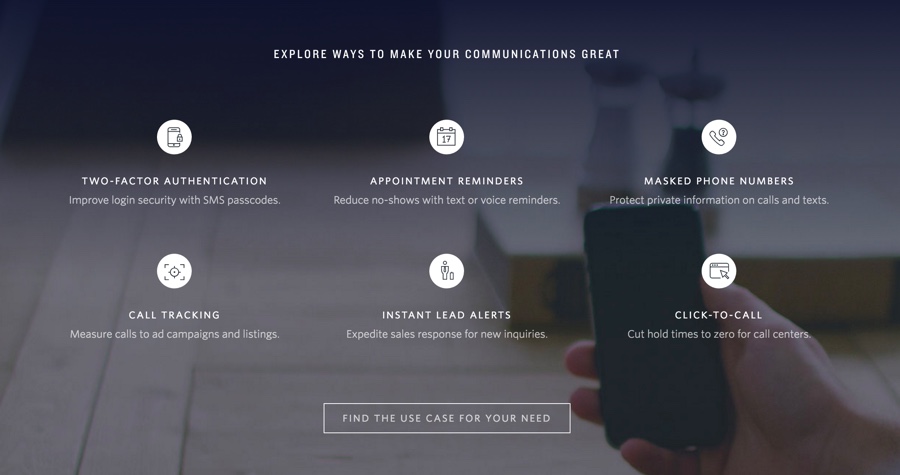
- Twilio: Twilio was clear on where to direct the different types of audiences on the page. For the decision makers, there was a specific section that indicates value props.



Stripe Checkout, Stripe Subscription, and Twilio.
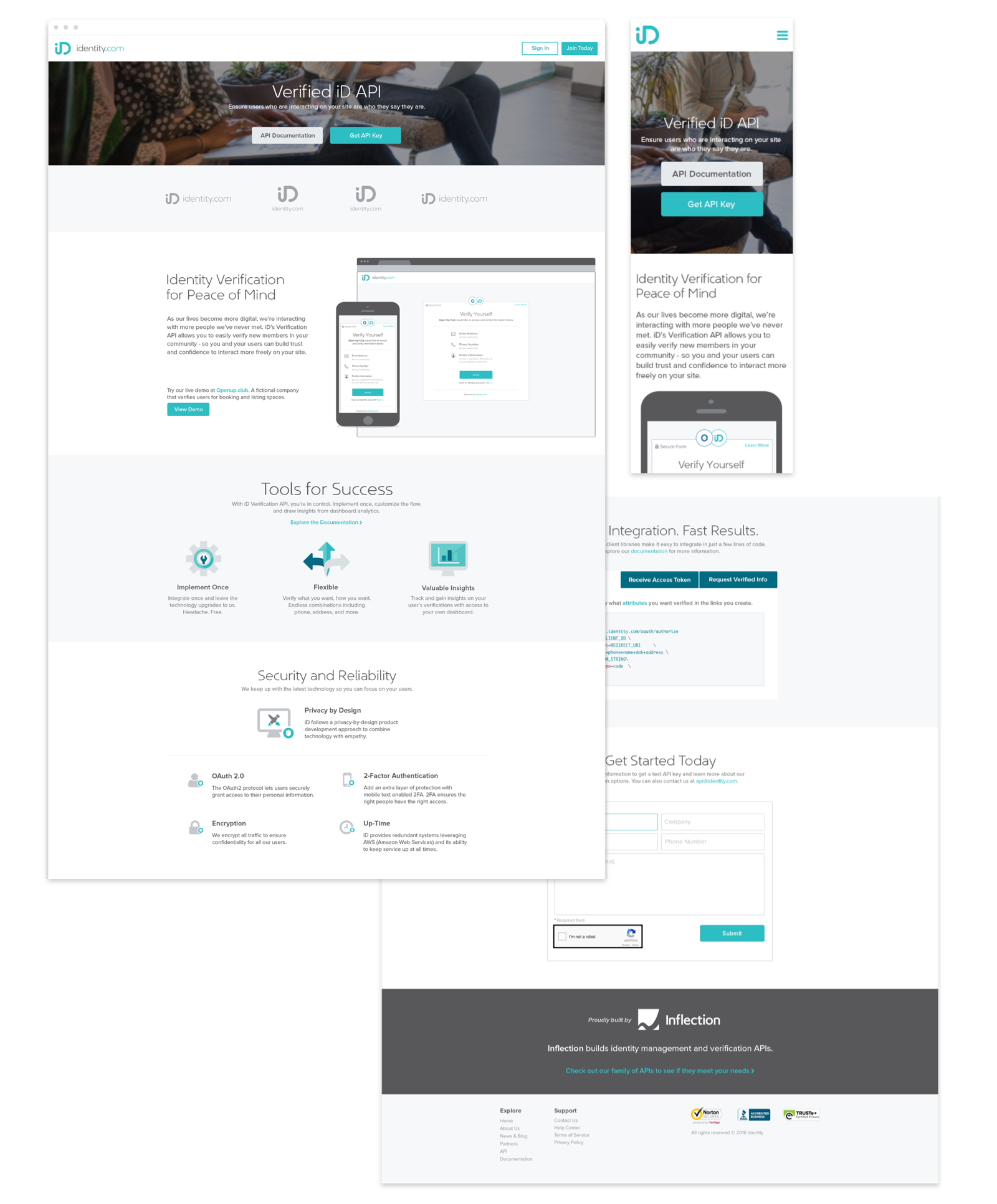
The Solution
Project Launched
Our first take on it was a simple page with just enough information to gather interest. Most importantly, we provided a space for folks to contact us.
LESSONS LEARNED
When someone gives you the chance to do something you have no idea how to accomplish, do it. When I started my role at Inflection, I was a "Design Associate" meaning that I filled in whatever design role that the team needed. Working on such a complex product led to a collaborative process ensuring the direction of the product led to success. This experience fostered my passion for product design today.
While the majority of the original team has moved on, I'm incredibly proud of the foundation we built for the direction of iD. We were there when we failed. "Failure" is often stigmatized but seeing the work we did initially fall apart accelerated my growth (and curiosity). I wouldn't be where I am today without the experience with Team iD (2014-2015).